[Xây dựng WebGIS #11] – Hiển thị Popup
Bài này chúng ta sẽ tìm hiểu cách sử dụng popup trong OpenLayer sử dụng overlay. Các bạn có thể tìm hiểu thêm về các API trong bài theo link sau: ol.Map ,ol.Overlay,ol.View
Đầu tiên chúng ta thêm các style cho popup như sau:
<style> .map, .righ-panel { height: 500px; width: 40%; float: left; } .map { border: 1px solid #000; } .ol-popup { position: absolute; background-color: white; -webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2)); filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2)); padding: 15px; border-radius: 10px; border: 1px solid #cccccc; bottom: 12px; left: -50px; min-width: 180px; } .ol-popup:after, .ol-popup:before { top: 100%; border: solid transparent; content: " "; height: 0; width: 0; position: absolute; pointer-events: none; } .ol-popup:after { border-top-color: white; border-width: 10px; left: 48px; margin-left: -10px; } .ol-popup:before { border-top-color: #cccccc; border-width: 11px; left: 48px; margin-left: -11px; } .ol-popup-closer { text-decoration: none; position: absolute; top: 2px; right: 8px; } .ol-popup-closer:after { content: "<img draggable="false" class="emoji" alt="
" src="https://s0.wp.com/wp-content/mu-plugins/wpcom-smileys/twemoji/2/svg/2716.svg">"; } </style>
Thêm một thẻ div popup, thẻ div này sẽ chứa dữ liệu chúng ta muốn hiển thị
<div id="popup" class="ol-popup"><a href="#" id="popup-closer" class="ol-popup-closer"></a><div id="popup-content"></div></div>Thêm đoạn code khai báo overlay
/*** Elements that make up the popup.*/var container = document.getElementById('popup');var content = document.getElementById('popup-content');var closer = document.getElementById('popup-closer');/*** Create an overlay to anchor the popup to the map.*/var overlay = new ol.Overlay(/** @type {olx.OverlayOptions} */({element: container,autoPan: true,autoPanAnimation: {duration: 250}}));/*** Add a click handler to hide the popup.* @return {boolean} Don't follow the href.*/closer.onclick = function () {overlay.setPosition(undefined);closer.blur();return false;};Thêm khai báo overlay vào đối tượng map
var map = new ol.Map({target: 'map',layers: [ThuaDat],overlays: [overlay],//them khai bao overlaysview: view});Sửa lại trong sự kiện click map của bài trước, sau khi request chúng ta không cho hiển thị lên thẻ div info như trước nữa mà đưa vào trong thẻ div đã khai báo overlay như sau:
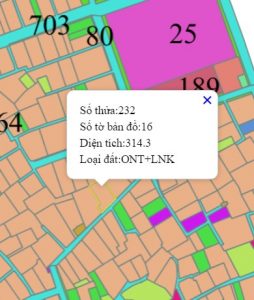
$("#popup-content").html(content);overlay.setPosition(evt.coordinate);Kết quả sau khi chúng ta kick chọn vào đối tượng trên bản đồ sẽ thấy có popup như sau:

Sau đây là code cả bài
<head ><title>Openlayers test</title><style>.map, .righ-panel {height: 500px;width: 40%;float: left;}.map {border: 1px solid #000;}.ol-popup {position: absolute;background-color: white;-webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));padding: 15px;border-radius: 10px;border: 1px solid #cccccc;bottom: 12px;left: -50px;min-width: 180px;}.ol-popup:after, .ol-popup:before {top: 100%;border: solid transparent;content: " ";height: 0;width: 0;position: absolute;pointer-events: none;}.ol-popup:after {border-top-color: white;border-width: 10px;left: 48px;margin-left: -10px;}.ol-popup:before {border-top-color: #cccccc;border-width: 11px;left: 48px;margin-left: -11px;}.ol-popup-closer {text-decoration: none;position: absolute;top: 2px;right: 8px;}.ol-popup-closer:after {content: "<img draggable="false" class="emoji" alt=" "
" src="https://s0.wp.com/wp-content/mu-plugins/wpcom-smileys/twemoji/2/svg/2716.svg">";}</style><script type="text/javascript">var ThuaDat;$("#document").ready(function () {/*** Elements that make up the popup.*/var container = document.getElementById('popup');var content = document.getElementById('popup-content');var closer = document.getElementById('popup-closer');/*** Create an overlay to anchor the popup to the map.*/var overlay = new ol.Overlay(/** @type {olx.OverlayOptions} */({element: container,autoPan: true,autoPanAnimation: {duration: 250}}));/*** Add a click handler to hide the popup.* @return {boolean} Don't follow the href.*/closer.onclick = function () {overlay.setPosition(undefined);closer.blur();return false;};var format = 'image/png';var bounds = [592435.5625, 2286018.5,593105.1875, 2286636];ThuaDat = new ol.layer.Image({source: new ol.source.ImageWMS({ratio: 1,params: {'FORMAT': format,'VERSION': '1.1.1',STYLES: '',LAYERS: 'dc:TD_12646',}})});var projection = new ol.proj.Projection({code: 'EPSG:3405',units: 'm',axisOrientation: 'neu'});var view = new ol.View({projection: projection});var map = new ol.Map({target: 'map',layers: [ThuaDat],overlays: [overlay],view: view});var styles = {'MultiPolygon': new ol.style.Style({stroke: new ol.style.Stroke({color: 'yellow',width: 1})})};var styleFunction = function (feature) {return styles[feature.getGeometry().getType()];};var vectorLayer = new ol.layer.Vector({//source: vectorSource,style: styleFunction});map.addLayer(vectorLayer);//map.getView().fitExtent(bounds, map.getSize());map.getView().fit(bounds, map.getSize());$("#chkThuaDat").change(function () {if ($("#chkThuaDat").is(":checked")) {ThuaDat.setVisible(true);}else {ThuaDat.setVisible(false);}});map.on('singleclick', function (evt) {var view = map.getView();var viewResolution = view.getResolution();var source = ThuaDat.getSource();var url = source.getGetFeatureInfoUrl(evt.coordinate, viewResolution, view.getProjection(),{ 'INFO_FORMAT': 'application/json', 'FEATURE_COUNT': 50 });if (url) {$.ajax({type: "POST",url: url,contentType: "application/json; charset=utf-8",dataType: 'json',success: function (n) {var content = "<table>";for (var i = 0; i < n.features.length; i++) {var feature = n.features[i];var featureAttr = feature.properties;content += "<tr><td>Số thửa:" + featureAttr["shthua"]+ "</td></tr><tr><td>Số tờ bản đồ:" + featureAttr["shbando"]+ "</td></tr><tr><td>Diện tích:" + featureAttr["dientich"]+ "</td></tr><tr><td>Loại đất:" + featureAttr["kh2003"]+ "</td></tr>"}content += "</table>";$("#popup-content").html(content);overlay.setPosition(evt.coordinate);var vectorSource = new ol.source.Vector({features: (new ol.format.GeoJSON()).readFeatures(n)});vectorLayer.setSource(vectorSource);}});}});});</script></head><body><div id="map" class="map"></div><div class="righ-panel"><input type="checkbox" id="chkThuaDat" checked /><label for="chkThuaDat">Thửa đất</label><img src="http://localhost:8080/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&FORMAT=image/png&LAYER=dc:TD_12646" /><div id="info"></div></div><div id="popup" class="ol-popup"><a href="#" id="popup-closer" class="ol-popup-closer"></a><div id="popup-content"></div></div></body></html>
Các bạn có thể tham khảo thêm ví dụ của OpenLayer về popup tại đây: http://openlayers.org/en/v3.15.1/examples/popup.html
Hẹn các bạn ở những bài tiếp theo
Tác giả: Đỗ Xuân Cường
Nguồn bài viết: cuongdx313.wordpress.com
Xem nguyên bài viết tại :
[Xây dựng WebGIS #11] – Hiển thị Popup
Nhận xét
Đăng nhận xét